
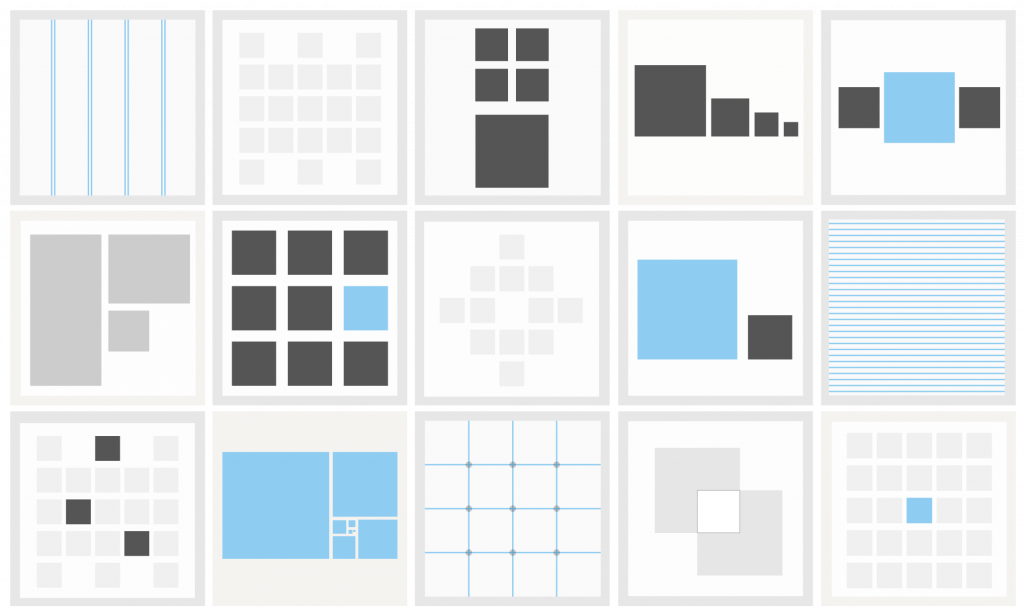
Os princípios do design para criação de layouts que vamos referir são concebidos como princípios básicos do Design de Interface. Estes princípios não são exclusivos do Design de Interface, visto que todos são oriundos do Design Gráfico. São eles:
1- Eixo
Um layout que segue o princípio do alinhamento, disponibiliza pistas ao leitor sobre a ordem de leitura e compreensão de conexões. Elementos relacionados precisam de estar conectados, e é através de pistas visuais que educamos o leitor sobre os caminhos de apreensão das informações.
Além de ajudar com o alinhamento, um eixo definido também trabalha com a ideia de movimento e continuidade. E essa utilização pode ser conjugada com o que conhecemos sobre fluxo de leitura, onde vamos acompanhar elementos (no Ocidente) que fluem da esquerda para a direita e de cima para baixo.

2- Simetria
Como sabemos, os seres humanos preferem coisas simétricas, e isso acontece devido ao gasto energético que o nosso cérebro dispõe a compreender coisas novas em contraposição de simplesmente reconhecer padrões.
Também conhecida como propriedade da equivalência visual, o princípio da simetria é muito importante e pode ser entendido como complementar ao eixo, pois é por meio do eixo que conseguimos expressá-la.
Um Design simétrico resulta em balanço. Mas é importante ter bastante cuidado em relação à simetria, pois ao mesmo tempo que é um lugar seguro de ação por trabalhar com previsibilidade, pode ser monótono. Idealmente devemos trabalhar com simetria ao mesmo tempo que fazemos bons contrapontos ou geramos tensão em alguma parte do layout.
3- Hierarquia
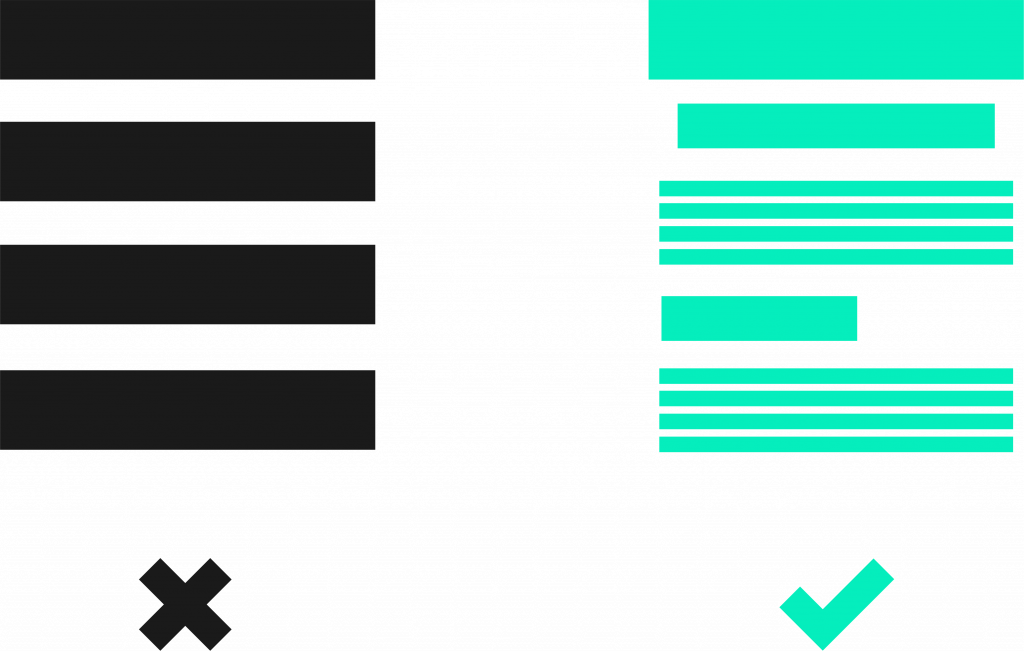
Hierarquia é quando indicamos o nível de importância dos elementos num layout. Existem várias formas de exprimirmos esse princípio, sendo as mais comuns através do tamanho, cor, forma e localização.
Em conteúdo textual, é possível hierarquizar os elementos através do peso da tipografia, tracking e cor. Tipos de letra com maior peso tendem a chamar mais a atenção pois ocupam uma área maior. Se estamos a criar layouts a partir de informações e queremos que o leitor compreenda a mensagem que queremos passar, saber hierarquizar estará estreitamente ligado ao sucesso do layout.

4- Ritmo
Na música, ritmo é uma sucessão de tempos que se alternam com intervalos regulares. Quando aplicado ao Design, ritmo é o movimento criado por um padrão de elementos, o que está relacionado com manter o interesse do leitor no layout.
Existem dois elementos que devemos ter em atenção quando falamos sobre ritmo no Design: os padrões e as quebras (ou pausas). Os padrões consistem em elementos que se repetem durante o layout, enquanto que as quebras são momentos do layout onde algo diferente está prestes a acontecer.



0 comentários